close
本篇文章引用自此:新手扉頁之無名小站計數器
先前小弟在部落格上面發表了兩種文章計數器的方式(請見:無名小站可用之文章瀏覽人次計數器),不料最近兩者不知為何,紛紛掛點,都沒有辦法好好使用。而且每次新發一篇文章,就要設定或貼上一次語法,也不是非常便利。這個文章計數器的問題,跟無名站方反映了半天,也絲毫沒有想要增添這項功能的意思。還好昨天myphoto大在我的部落格留言,提到他有寫了一個相當便利了無名小站計數器,一次便可以解決所有文章計數的問題,還可以滿足喜歡求各種計數器變化的人。其實myphoto大的網頁已經寫得很詳盡了,我也只是再把細部寫得更完善一點,希望大家能夠更順利地使用。
壹、設定篇
首先,您要有無名的帳號並且登入自己的網誌首頁

然後點選『網誌管理』的選項

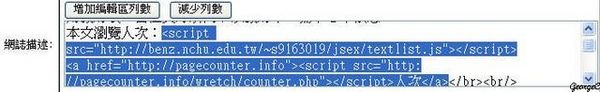
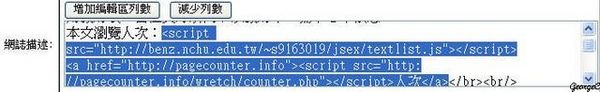
進入了之後,在『網誌描述』的地方填入一段程式碼:
1. 如果您的帳號是白金卡VIP會員、金卡VIP會員的話,則建議使用下列JavaScript標籤語法:
2. 如果您的帳號是一般會員或銀卡VIP會員的話(當然白金卡VIP會員、金卡VIP會員也包含在內),請使用下列圖形標籤語法:

請注意:由於一般會員與銀卡VIP會員無法使用JavaScript,因此在功能上會稍稍受限,主要是無法使用動態的gif圖檔來顯示您的訪客人數或訪客人次(這個計數器能讓您選擇喔),只能以靜態的圖形來顯示,還有無法得知訪客是由外面的哪個網頁連進您網誌的。

此時在您網誌的描述位置之中,便會多出一個計數器出來,初步的設定到此已經完成,您已經擁有一個所有文章的計數器了,夠快吧?但是接下來,一些細部的設定才要登場。請在計數器上按下您的滑鼠。

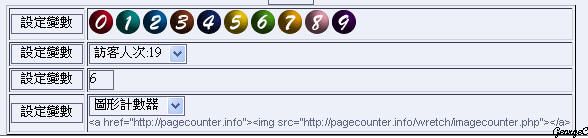
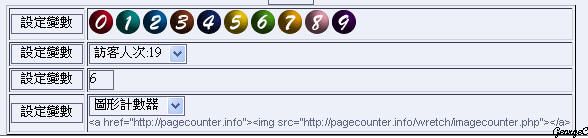
這時會跳出如上的『設定變數』的設定頁。我們先看上方有四個設定變數的地方:

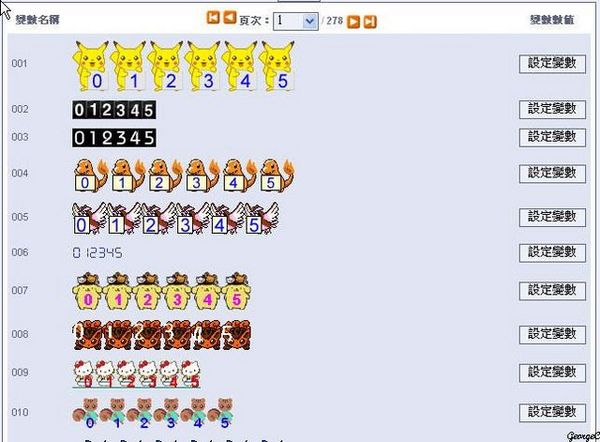
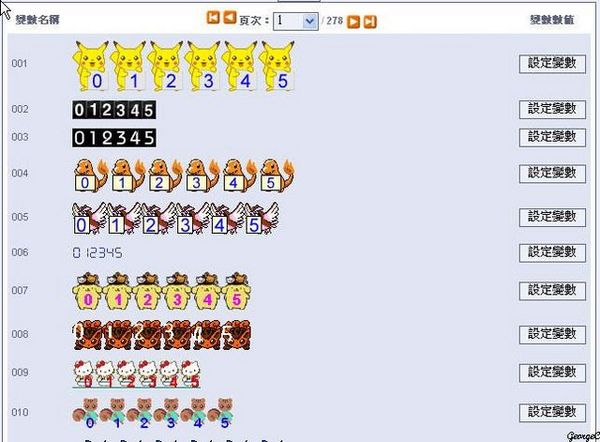
這一個是設定圖形計數器的樣式,請按下旁邊的『設定變數』

這時候就會跑出許多不同種的計數器圖形讓您選擇,總共有278頁,我想應該很難選不到自己喜歡的吧?

第二個位置是設定計數器所要顯示的項目為何,看您喜好自行選擇即可。同樣地,選擇好之後請按下旁邊的『設定變數』這個按鈕。

第三個位置則是設定計數器顯示的位數,如果您的網誌相當受歡迎,請設高一點,否則像小弟這種的,設個六位數已經很多了。同樣地,選擇好之後請按下旁邊的『設定變數』這個按鈕。

最後一個是設定您要顯示計數器的方式是圖形還是文字,或者您要顯示詳細的資料也行,設定完後出現的方式如下:

圖形計數器的顯示方式我就不介紹了,上圖這個是文字計數器的顯示方式

這個則是統計資料的顯示方式。附帶一提,如果用文字計數器而文字的顏色和您的底圖顏色接近,導致數字看不清楚,可以在CSS語法之中加入下列的敘述:
#description2 a:hover{color:#ffffff;}
#description2 a:link{color:#ffffff;} ←括號中color後面的數值可以改成您要的顏色之代號
#description2 a:visited{color:#ffffff;}
這樣就不會有不清楚的情況了。


從上面這兩張您就可以看到兩篇不同的文章有著不同的紀錄的情況了。
至於說『設定變數』這個畫面還有許多地方可以做更改我就不提了,一方面實在太細,二方面其實旁邊也都有中文解說,相當清楚,應該不至於不會用才對。
這樣就結束了嗎?這個計數器最強的地方還不只如此而已,他還可以做到統計的功能呢!
貳、統計篇:

在剛剛按下計數器後,所跳出來的網頁上面有著幾個選項,請按下『訪客總覽』,您就會看到如上圖的顯示,包括瀏覽您網頁的瀏覽器、作業系統、打哪裡來、從那個網頁連結過來的、參觀過最多的是您哪些網頁,以及如果連過來的是透過搜尋引擎,則搜尋的關鍵字是什麼,真是鉅細靡遺啊!

您如果再按下『訪客細節』,您還可以看到參訪過的訪客個別的資料,以及他們分別瀏覽過的網頁是哪些。

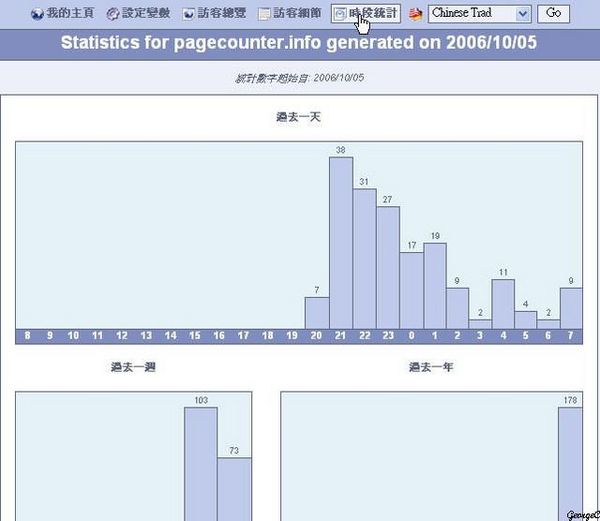
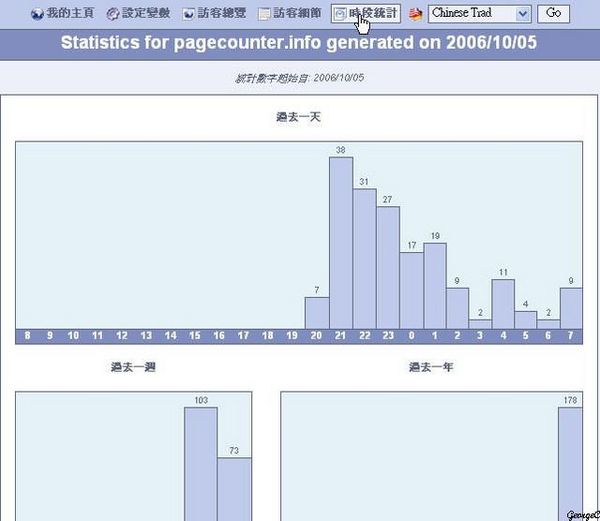
最後一個是『時段統計』,您可以看到在不同時段之中,來訪的人數有什麼差異。

最左邊的『我的主頁』點進去之後我是看不懂這個資料和自己網頁的關係,而且一旦點進去我的主頁之後,如果再去點先前的一些『訪客總覽』、『訪客細節』等選項,出來的結果就會和先前的不一樣,不知道這是不是Bug?
這個計數其還有另一項特技,就是可以設定每篇文章的計數器是不一樣的!
參、同中求異篇

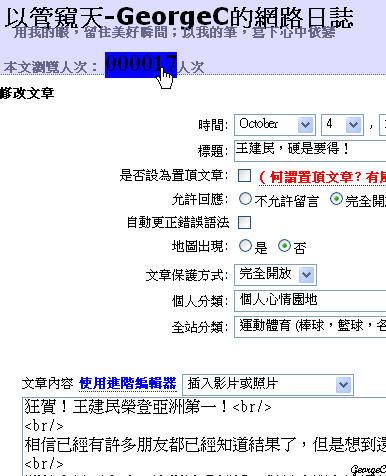
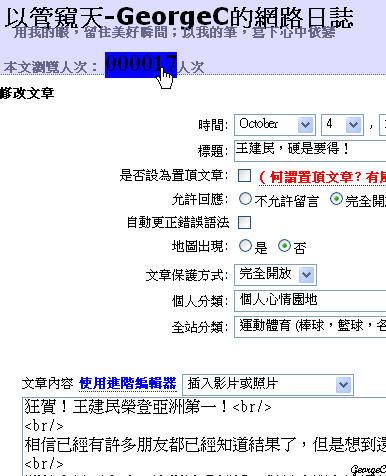
一樣的,您要先登入自己的網誌,然後再要更改計數器的文章選擇『修改』,如上圖所示。

此時會進入修改文章的畫面,請按下畫面上方的計數器圖示。

如此,又會進入之前那個『設定變數』的畫面...不要慌,這是這篇文章計數器的設定畫面,而非先前的。

將您要的計數器類型等選項設定好之後,回到原來的文章按下『Reload』...

如何,就變得不一樣了吧?
以上,就是小弟對於這個文章計數器的介紹,拉哩拉雜地寫了這麼多,希望您還看的懂,也再次感謝myphoto大提供這麼優的一個計數器給大家使用,真是拯救無名小站的萬民於水火之中啊!^^
先前小弟在部落格上面發表了兩種文章計數器的方式(請見:無名小站可用之文章瀏覽人次計數器),不料最近兩者不知為何,紛紛掛點,都沒有辦法好好使用。而且每次新發一篇文章,就要設定或貼上一次語法,也不是非常便利。這個文章計數器的問題,跟無名站方反映了半天,也絲毫沒有想要增添這項功能的意思。還好昨天myphoto大在我的部落格留言,提到他有寫了一個相當便利了無名小站計數器,一次便可以解決所有文章計數的問題,還可以滿足喜歡求各種計數器變化的人。其實myphoto大的網頁已經寫得很詳盡了,我也只是再把細部寫得更完善一點,希望大家能夠更順利地使用。
壹、設定篇
首先,您要有無名的帳號並且登入自己的網誌首頁

然後點選『網誌管理』的選項

進入了之後,在『網誌描述』的地方填入一段程式碼:
1. 如果您的帳號是白金卡VIP會員、金卡VIP會員的話,則建議使用下列JavaScript標籤語法:
2. 如果您的帳號是一般會員或銀卡VIP會員的話(當然白金卡VIP會員、金卡VIP會員也包含在內),請使用下列圖形標籤語法:
請注意:由於一般會員與銀卡VIP會員無法使用JavaScript,因此在功能上會稍稍受限,主要是無法使用動態的gif圖檔來顯示您的訪客人數或訪客人次(這個計數器能讓您選擇喔),只能以靜態的圖形來顯示,還有無法得知訪客是由外面的哪個網頁連進您網誌的。

此時在您網誌的描述位置之中,便會多出一個計數器出來,初步的設定到此已經完成,您已經擁有一個所有文章的計數器了,夠快吧?但是接下來,一些細部的設定才要登場。請在計數器上按下您的滑鼠。

這時會跳出如上的『設定變數』的設定頁。我們先看上方有四個設定變數的地方:

這一個是設定圖形計數器的樣式,請按下旁邊的『設定變數』

這時候就會跑出許多不同種的計數器圖形讓您選擇,總共有278頁,我想應該很難選不到自己喜歡的吧?

第二個位置是設定計數器所要顯示的項目為何,看您喜好自行選擇即可。同樣地,選擇好之後請按下旁邊的『設定變數』這個按鈕。

第三個位置則是設定計數器顯示的位數,如果您的網誌相當受歡迎,請設高一點,否則像小弟這種的,設個六位數已經很多了。同樣地,選擇好之後請按下旁邊的『設定變數』這個按鈕。

最後一個是設定您要顯示計數器的方式是圖形還是文字,或者您要顯示詳細的資料也行,設定完後出現的方式如下:

圖形計數器的顯示方式我就不介紹了,上圖這個是文字計數器的顯示方式

這個則是統計資料的顯示方式。附帶一提,如果用文字計數器而文字的顏色和您的底圖顏色接近,導致數字看不清楚,可以在CSS語法之中加入下列的敘述:
#description2 a:hover{color:#ffffff;}
#description2 a:link{color:#ffffff;} ←括號中color後面的數值可以改成您要的顏色之代號
#description2 a:visited{color:#ffffff;}
這樣就不會有不清楚的情況了。


從上面這兩張您就可以看到兩篇不同的文章有著不同的紀錄的情況了。
至於說『設定變數』這個畫面還有許多地方可以做更改我就不提了,一方面實在太細,二方面其實旁邊也都有中文解說,相當清楚,應該不至於不會用才對。
這樣就結束了嗎?這個計數器最強的地方還不只如此而已,他還可以做到統計的功能呢!
貳、統計篇:

在剛剛按下計數器後,所跳出來的網頁上面有著幾個選項,請按下『訪客總覽』,您就會看到如上圖的顯示,包括瀏覽您網頁的瀏覽器、作業系統、打哪裡來、從那個網頁連結過來的、參觀過最多的是您哪些網頁,以及如果連過來的是透過搜尋引擎,則搜尋的關鍵字是什麼,真是鉅細靡遺啊!

您如果再按下『訪客細節』,您還可以看到參訪過的訪客個別的資料,以及他們分別瀏覽過的網頁是哪些。

最後一個是『時段統計』,您可以看到在不同時段之中,來訪的人數有什麼差異。

最左邊的『我的主頁』點進去之後我是看不懂這個資料和自己網頁的關係,而且一旦點進去我的主頁之後,如果再去點先前的一些『訪客總覽』、『訪客細節』等選項,出來的結果就會和先前的不一樣,不知道這是不是Bug?
這個計數其還有另一項特技,就是可以設定每篇文章的計數器是不一樣的!
參、同中求異篇

一樣的,您要先登入自己的網誌,然後再要更改計數器的文章選擇『修改』,如上圖所示。

此時會進入修改文章的畫面,請按下畫面上方的計數器圖示。

如此,又會進入之前那個『設定變數』的畫面...不要慌,這是這篇文章計數器的設定畫面,而非先前的。

將您要的計數器類型等選項設定好之後,回到原來的文章按下『Reload』...

如何,就變得不一樣了吧?
以上,就是小弟對於這個文章計數器的介紹,拉哩拉雜地寫了這麼多,希望您還看的懂,也再次感謝myphoto大提供這麼優的一個計數器給大家使用,真是拯救無名小站的萬民於水火之中啊!^^
全站熱搜


 留言列表
留言列表